You’re about to release a big new product feature. You know this feature could be a game changer, so you want to make this the perfect release. Your engineering team is running final tests as the launch date closes in. Your marketing team has queued up an arsenal of materials—emails, blog articles, and social media posts. But something is missing: in-app messaging to help you reach your active users.
In-app messages—whether on mobile, web, or desktop—are among the most effective tools that product owners have at their disposal for creating stickier product experiences. In fact, research shows that in-app messages are 8x more effective at engaging users than push notifications and can boost retention rates by upwards of 300%.
But as with any product marketing tactic, there’s a right and a wrong way to go about implementing in-app messaging in your product. In the following article, we’ll go over 8 ways product marketers and product managers and can leverage in-app messaging to improve feature adoption.
1. Ensure relevance with targeting and segmentation
First things first: Who is this new feature announcement for? If you’re not sure, take a moment to consider these three questions:
- Is your feature for everyone or only those users on a specific plan?
- Is it only relevant to certain user types or personas?
- Is it for power users, beginners, or everyone?
You want to be as targeted as possible in your feature releases in order to foster adoption among those users who will benefit from the feature without disturbing those who won’t.
Think about how you want to communicate to each user segment. Even if you’re releasing a feature to all users, different user personas may have different ambitions.
If you take the time to delight each user segment with thoughtful copy, it will help you build more motivation and increase feature adoption across the board.
2. Get users excited about the feature release
You want relevant users to notice a new feature, and if you’re confident that it’s worth their while, it’s okay if your announcement momentarily disrupts their experience.
The most effective feature announcements strike the delicate balance of creating excitement without overwhelming the user. Your announcement shouldn’t include an in-depth walkthrough of the feature—save that for the tutorial. Instead, it should provide users with the most critical information—including how this feature will enhance their product experience and help them reach their goals.
A few ways to create an eye-catching and informative new feature announcement:
- Keep your title brief but descriptive—use words like “New” or “Announcing” to grab the user’s attention
- Add some flair to your title with emojis
- Use instructive illustrations or screenshots to visually summarize the new feature
- Be sparing in your copy and focus on the value this release adds to the individual user’s experience
- Use a CTA to take interested users directly to the new feature

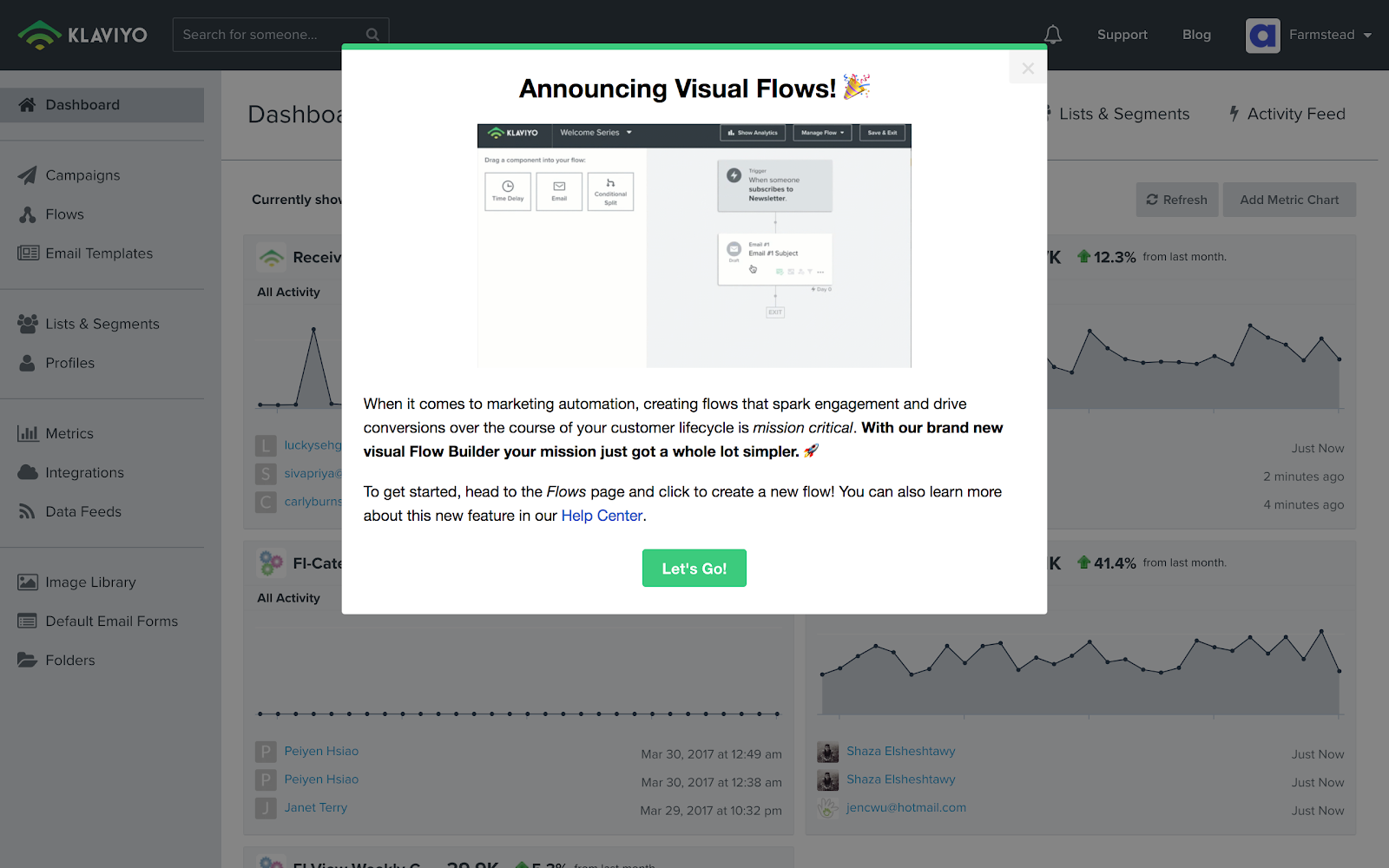
Klaviyo’s “Visual Flows” feature announcement is a good example of an in-app message that includes all of the elements described above. The title is straightforward and informative, an image highlights the new feature in action so users can visualize how it works, and—most importantly—the copy articulates the value that the new tool provides.
For users who are interested, Klaviyo’s new feature announcement ends with a CTA that drives them directly to the new product. There is also an option to learn more about the feature in the Help Center.
3. Educate users with feature tours and walkthroughs
Many companies use subtle, easy-to-miss banners to announce a new feature, and then link users to blog posts to “Learn More”.
This strategy falls flat for several reasons. For starters, it doesn't pack the powerful punch that a modal does. Banners are easy to overlook and should be reserved for minor product updates. But the real problem? Diverting a user outside your product is a complete momentum killer that prevents users from engaging with your new feature.
Instead, use an in-app feature tour or walkthrough that not only keeps users inside of your app, but lets them start to engage with your new feature and see it in action.
Not sure what this experience should include? Set up a usability test and record a user’s process and questions as they’re getting started.
Or try watching your customer success managers explain the feature to a user during a meeting. CSMs have spent hours on the phone painstakingly pitching your new features to each client. Their instincts about how to explain the value of the product quickly can often be replicated and scaled with in-product experiences.
GoToWebinar used Appcues to announce a new feature with a slideout, followed by an in-app tutorial that effectively demonstrates how the Transcripts feature works.




By the end of GoToWebinar’s walkthrough, the user not only understands the feature’s value, but also how to use the tool. Interactive feature tutorials walk your users through the flow with a contextualized demonstration just like a CSM would, allowing you to scale that experience for all of your users, including those without dedicated customer success managers.
4. Make it personal
Let’s face it — users are inundated with marketing messaging on the regular. For many SaaS users, it’s gotten to the point where much of that messaging— even the important information—fades into the background by default. One way to get around this hurdle is by humanizing your announcement.
Airtable took this approach when they announced the launch of Airtable Blocks, having the message come from one of their team members:


This announcement stands out because it appears as a friendly message, rather than an impersonal piece of marketing material. It hits different, as the youths say.
Airtable also includes a feedback request in the form of emojis. Including a request for feedback directly in the announcement is a clever approach that lets Airtable establish a baseline for user sentiments around this feature.
5. Combine UI patterns to give users an extra nudge
Modals are great for making a big announcement, but following up with a tooltip while a user is actively engaged with your app is even better. Using the 2 together can give users the extra push needed to take the next step and start to build new habits.
Modals are intrusive by nature—they demand attention. Because of this, it’s important that you reserve modal use for your most important messages. It’s also important to consider the timing and audience. Some modal messages might be best delivered upfront, when a user first opens your app and before they dive into a workflow.
Tooltips are small patterns that offer contextual guidance. Tooltips are perfect for pointing out specific UI elements, and for walking through using a new feature step by step.
When used together, modals and tooltips provide a 1–2 punch. Airbnb demonstrates how to effectively use both UI patterns:


Airbnb used a modal for the big introduction of their Instant Book feature to users. They then follow this up with a subtle tooltip that appears while users browse the platform. Because they’ve already been primed and alerted to the new Instant Book feature, users don’t need a whole lot of information in the tooltip. Instead, a simple, contextual reminder is enough to provide an extra nudge toward feature adoption.
6. Measure your results and optimize
When it comes to feature launches, you want to measure 2 things: flow completion and new feature adoption.
By analyzing your flow completion rate, you can identify where users are dropping off. Perhaps the messaging is confusing or the walkthrough is clunky. Perhaps you’re targeting the wrong users. By pinpointing where the problems lie, you can optimize and improve the way you release features over time.
When it comes to measuring feature adoption, there’s no one-size-fits-all metric. Ultimately, it’ll have to be a function of how you measure engagement. Here are a few possible metrics to look at:
- % of users who have tried out the new feature
- % of users who have used the feature 2+ times
- Engagement level of users who have adopted new feature
📖 Read more—Product adoption: What it is, why it matters, and how to measure it
7. Plan for tomorrow’s signups
One of the most important segments for this feature announcement doesn’t actually exist yet: future signups. Make sure to consider how future users will first encounter the feature.
Is it a foundational feature that’s core to your product? If not, you may consider holding off on introducing it to new users until they have acclimated themselves with the core functionality. Introducing complexity too soon can overwhelm users. On the other hand, if this feature is directly related to your product’s core use case, you may need to amend your user onboarding experience to include it.
8. Create a repeatable messaging strategy
Nobody enjoys using outdated products that haven’t changed in years. New features not only demonstrate that your product is evolving to meet user needs—they can also re-inspire users by replicating the aha moment that made them commit to using your product in the first place.
But finding the most effective in-app messaging can be an iterative process. So in order to create a repeatable strategy that works for your product, you’ll want to experiment with different tactics. There’s no better time to start iterating on that strategy than right now.
Want help planning the perfect product launch? Try our Product Launch Planner for free!