So, who has the best user onboarding experience?
After tearing down 100's of onboarding experiences—and writing the book on product-led onboarding—I get this question all the time.
And the answer is, well, complicated. 😂
User onboarding best practices are highly dependent on who the new user is, their motivations and pains, and a product’s ability to satisfy that new user’s desire.
Can I really say whether Netflix or Slack has a better user onboarding experience when they’re built for widely different audiences and purposes? Even within a product category, subtle differences in value propositions and user personas make attempting an apples-to-apples comparison a dangerous game.
Every product’s user onboarding experience is different. And it should be.
So while I can’t crown a single champion, some onboarding experiences stand out from the pack.
That's why I compiled 11 of the best user onboarding examples I could find—broken down by what makes each onboarding tactic so effective (and delightful 😊) for you to learn from.
A quick TL;DR:
- Slack: Educates users with empty states and a friendly bot
- Duolingo: Leads with the product experience
- Grammarly: Takes a “learn by doing” approach
- Mural: designs for collaboration with a playful onboarding
- Tumblr: Charms with personality and personalization
- IBM’s Cognos Analytics: Delivers consumer-grade UX in an enterprise product
- Avast: Gives value before you ask for buy-in
- Toggle: Lets users learn at their own speed
- Avo: Makes signup easy and worry-free
- TikTok: Teaches users how to get even more value from the product
- Reclaim: Introduces users to your way of thinking
But before we start the list, let’s take a quick look at what good onboarding actually is.
The basics of great user onboarding
Onboarding is the process of acquainting a new user with a product. A great user onboarding experience shortens your new users’ time to value, guides them to their aha moment, and gets them to activate faster. (I explain it all in the video 👇.)
In the Product-Led Growth Flywheel framework, onboarding is one of the primary levers for turning your product’s Strangers into Explorers, Beginners, Regulars, and finally Champions.

Onboarding convinces on-the-fence Evaluators that your product is worth trying out. Evaluators convinced by your onboarding now become Beginners who are taught how to use each of your product’s features. As they see how your product benefits them, they gradually become Regulars and, finally, Champions who love to share your solutions with the people they know.
At this point, your flywheel will really start to pick up speed—and you’ll see sustainable growth that continues to increase over time.
But it all starts with impeccable onboarding that convinces users to commit to your solution—showing them how to get to the value they were promised.
8 great user onboarding UX and UI patterns
Throughout my extensive research into what makes an amazing onboarding, I've found that there are 8 onboarding UX and UI designs that commonly contribute to a better onboarding experience. These include:
- A welcome message greets the user with a short, friendly message that acquaints them with the product.
- Product tours explain the product features most important to each user.
- Progress bars indicate how long the onboarding experience takes, so users know how long they'll need to commit.
- Checklists provide an explicit list of tasks for the user to complete.
- Hotspots direct attention to certain product features without interrupting their workflow.
- Action-driven tooltips are small pop-ups that provide advice when a user performs a specific action.
- Deferred account creation drops the user right into the product without requiring the user to register.
- Persona-based onboarding tailors the product experience based on the user’s responses to a short survey,
These onboarding experiences are not mutually exclusive—many products will include 2 or 3 of these patterns depending on what their users need. Consider these a toolbox of sorts. When designing your onboarding, see how you can introduce these 8 UX and UI patterns to improve the user experience. If some of them don’t have a place in your onboarding flow—don’t sweat it.
If this all looks a little overwhelming, no worries, you don’t have to start from scratch. Appcues can help you design an onboarding flow that includes engaging experiences like hotspots and surveys. It can even help you add modals, tooltips, and slideouts, so you can guide your users every step of the way. This way, you can focus less on the technical challenges of adding these UX and UI patterns and more on the best way to onboard your new users.
All onboarding experiences should follow 4 steps
Each of the 11 onboarding examples we’ll go through have their own unique style, but they all fundamentally follow the same progression to onboarding. These 4 steps of successful user onboarding are:
- Drive users toward key actions: Understand what actions are most likely to drive activation in your product and then build your onboarding toward getting users to those points. For example, if data shows that users who sync their Google calendar with your product are more likely to renew after the first month, then prioritize syncing users’ calendars in onboarding.
- Focus your product around onboarding first: Just because your onboarding has a goal in mind doesn’t mean it can skip everything else. Make sure you show users everything they need to know before you get to your key action.
- Add new UI where it's needed most: Find areas that might be confusing or difficult for new users and use UI patterns to make it easier. Maybe that's a modal that describes a feature, a tooltip that explains a button's function, or a hotspot that draws the eye of a user.
- Analyze, adjust, and repeat: No onboarding experience is perfect, and even the best onboarding experiences continue to be experimented on and updated. Conduct user research and run A/B tests to find out how you can make your onboarding even more effective at improving product adoption.
I asked our Director of Growth, Meg Gowell, about how she approaches testing the free trial onboarding experience here at Appcues:
The onboarding examples below each take a different approach, as they should, since all of these products offer different experiences and attract different users. But they have one important thing in common: all 11 products do an excellent job of guiding users to see their value.
11 examples of top user onboarding experiences
These 11 user onboarding experiences are the cream of the crop, the top dogs, the head honchos—you get the point. So study at the feet of these masters, see what they do right, and take notes on how you can one day earn a spot on this list.
1. Slack: Educates users with empty states and a friendly bot
Slack, the ever-popular team-messaging app, does a great job of explaining itself to new users with well-designed empty states and a clever use of its own core functionality: messaging.
Slack starts off with a simple signup form and a fun welcome message—“Tada!” It then gently drop users into the channels and messaging UI, so they can get a feel for the place. Throughout the product tour, Slack uses empty states, Slackbot (Slack’s chatbot mascot), and tooltips to walk users through basic Slack functions.

This isn’t Slack’s first onboarding experience—they’ve been iterating on their new user experience for years. Each iteration has been better than the last. The latest version is more pared down than ever—they’ve trimmed out a lot of the introductions and cut right to the chase. The result is a minimal, contextual onboarding experience that helps users familiarize themselves with the interface and get up to speed as swiftly as possible.
How Slack creates a good onboarding experience
- During signup, the images change after each step to reflect previous user inputs. It’s a nice touch that makes the whole experience feel more personalized.
- Slack uses its very own Slackbot to host a product walkthrough. This interactive approach drives users to take meaningful action while educating them on how to use the software.
- Rather than dragging new users through an exhaustive tour of every feature, Slack introduces them to features like Threads and Activity through its empty states—helpful microcopy explains how these features will function once the user is active on the platform.
2. Duolingo: Leads with the product experience
Unlike most apps, Duolingo has a user onboarding experience that begins with the product and ends with a signup form. It’s an excellent example of gradual engagement and deferred account creation.
Deferred account creation involves postponing registration for as long as possible—usually until the moment when users must register in order to progress further.
Duolingo does this perfectly. Its onboarding flow guides visitors through a quick translation exercise of their choosing (an example of persona-based onboarding and progress bars), showing how quick and easy it is to learn a new language—before asking users to commit to the product by signing up.
.webp)
Certain features remain off-limits to unregistered users. But these unregistered users can still access the app's core value proposition of daily language learning without creating an account (though they will receive periodic prompts as they complete lessons, an example of action-driven tooltips).
Gradual engagement isn’t an approach that will work for every product (a banking app, for example, requires the user to enter personal information in order to demonstrate value). But the core lesson—that you should let users interact with your product and understand its benefits before requiring them to make a commitment (like subscribing for your service)—is an important part of a product-led strategy.
How Duolingo creates a good onboarding experience
- Users are prompted to choose a learning goal. Getting users to commit to a mission before even signing up has a huge impact on how likely the user will be to stick with the platform. That's because humans have an inherent completion bias or the desire to get things done.
- A progress bar helps set a user’s expectations of the effort required to complete a lesson. As users watch their progress move along, they may feel more committed to driving it to completion. Progress bars take advantage of the goal gradient effect, which suggests that as people move closer to a goal, their efforts increase.
- By allowing its users to engage with the app gradually, the actual registration feels like a small step within a larger process instead of a frustrating obstacle on their path to achieving value.
3. Grammarly: Takes a “learn by doing” approach
Grammarly is a personal writing assistant tool. Users can check for spelling, grammar, word choice, and more through in-line suggestions. All of these features are communicated with an onboarding-specific demo document that contains hotspots users can explore on their own.
.gif)
We’re big fans of Grammarly’s UX in general—it does a great job with everything, from emails to upgrade prompts—and its onboarding experience is no exception. Its clever learn-by-doing demo doc does an excellent job of encouraging discovery and teaching users how to use the tool’s features within a controlled environment.
How Grammarly creates a good onboarding experience
- The demo document is a brilliant example of "learning by doing." Grammarly introduces folks to the UI patterns they'll need—one step at a time. You learn how to use its features by using its features.
- Notable features are pointed out with pulsing hotspots—just subtle enough to not obscure the interface but just eye-catching enough to make users engage. When clicked, the hotspots reveal tooltips that give short explanations of the feature being highlighted.
- The onboarding methodically guides users through the app. After you fix the spelling error in the first line, you’re drawn to the "Correct with Assistant" button, which unveils a feature you may not have explored otherwise.
4. Mural: Play-based onboarding FTW
Mural, maker of the collaborative digital whiteboard, does a bang-up job infusing play-based experiences into their onboarding. (Makes sense, “play to wow” is actually one of their company values.)
I know because I had the chance to sit down with their former VP of Product Growth, Lauren Schuman, and she walked me through exactly how her team approached onboarding.
How Mural creates a good onboarding experience
- Mural gives new users the option to start with a blank canvas or a template—and it surprised me to learn that most users chose the blank canvas. That’s why options matter.
- To determine which steps to include in their onboarding checklist, they figured out which actions retained their users and worked backward from there.
- Designing for collaboration is a greater philosophy that guides their entire onboarding experience—so, they’re intentional with baking in playful elements like confetti throughout their programs.

5. Tumblr: Charms with personality and personalization
Tumblr’s user onboarding experience is bolstered by its creativity and personality. Using persona-based onboarding, Tumblr really shines with visual design and microcopy that are tailored to each unique user (featuring user-generated content!).
.webp)
From its use of personalization to its witty copy and a value-focused product tour, Tumblr’s user onboarding tactics are widely applicable to B2B software, especially tools that rely on curated content to deliver value.
How Tumblr creates a good onboarding experience
- The signup page showcases user content and does a great job of explaining the platform and setting user expectations with clever copy.
- After creating their login credentials, users are asked to select five or more interests. This not only lets Tumblr personalize users’ feeds in the future, but it also gives users an immediate sense of ownership over their account. The tendency to ascribe value to products that people think they own is known as the endowment effect.
- Tumblr’s walkthrough points out important UI elements that users will need to know to engage with the platform. Teaching users how to like and share other people’s content is not only an important part of getting them to their first aha moment, but it’s also critical for maintaining and growing Tumblr’s network effects. The more people who join and engage with the platform, the more valuable Tumblr becomes for other users.
6. IBM’s Cognos Analytics: Delivers consumer-grade UX in an enterprise product
IBM’s Cognos Analytics is an AI-driven business intelligence solution. To acquaint users with this complex tool, IBM uses modals and a choose-your-own-adventure style product tour.
.webp)
With complex enterprise products like Cognos, successful onboarding depends on the user’s ability to prioritize between a wealth of useful features. IBM avoids the urge to drag new users through every single feature one by one. Instead, it focuses its onboarding experience around a few essential features using a persona-based product tour and simple checklists.
How IBM creates a good onboarding experience
- The product tour starts with a “choose your own adventure” modal that lets users opt into an onboarding experience that fits their needs. This sort of segmentation lets users feel like they’re in control of their own onboarding while allowing you to provide more tailored experiences.
- The entire onboarding process is clear and concise. The copy is succinct, and the tour gives new users the lay of the land without overwhelming them with too many features.
- A three-item “Getting Started” checklist helps users prioritize their first actions in the platform and motivates them to complete the onboarding process by tapping into a number of powerful psychological principles.
- It was made with Appcues!
7. Avast: Gives value before you ask for buy-in
Avast Antivirus is one of the biggest names in freemium computer protection. Its free antivirus software could just be a set-it-and-forget-it kind of product, but then it would ignore the biggest security threat of all—you. Most people don’t want to learn how to stay safe online; they just want the program to do it for them. To get around this issue, Avast’s Online Security and Privacy Onboarding gives people what they want (privacy controls) before offering them what they need (privacy education).
People these days are rightfully concerned about online privacy. So Avast starts its onboarding by configuring users’ online privacy settings.

Its modal copy is extremely clear, as it’s obvious what Avast is offering (to block trackers) and what the “right” option should be (“Yes, limit all trackers”).
Avast gets to the education part of the onboarding after it finishes configuring your privacy settings.

Users have seen that Avast is trying to help them stay safe online. If Avast had started with this guide, chances are more users would have clicked “Not now.” However, because Avast demonstrated value first, users are more likely to see what else Avast has to say.
How Avast creates a good onboarding experience
- Avast respects the time of its users. It asks the most important configuration questions first to keep people safe online before getting into the nitty-gritty. It also informs users about their progress through a progress bar and offers time estimates of how long the onboarding guide will take.
- The modals are well created with good UX writing and custom animations. The animations give each modal a professional feel and are interesting to look at. White space and contrasting colors are used well and point users toward what they need to do and read.
- Users are always offered a choice. Avast leaves privacy options up to the user's discretion. There is always a choice for users to delay onboarding. Sometimes, people don’t have time to read what you have to say. Waiting until they are free makes sure they give it the attention it deserves.
8. Toggl: Lets users learn at their own speed
A complete onboarding tour becomes unwieldy when you have as many tools and functions as time tracker Toggl does. Rather than plunging on anyway or cutting important info, Toggl divided its product tour into multiple tours with natural stopping points between each one. Its onboarding starts with Toggl’s most basic functions and then lets people choose to learn more advanced techniques and functions.
Toggle’s product tour starts with a rundown on how to begin your tracker, name your tracked activity, and stop your tracker—the essential functions of Toggl. Each step is clearly expressed through tooltips on its UI.
.webp)
When you’re done following this guide, Toggl congratulates you with a modal that lets you know there is so much more to learn.
.webp)
This modal is a perfect example of what you should do in onboarding. It congratulates users on their milestones. It clearly explains the next steps and what you can learn by clicking “Show me.” And it lets you know you can always pick this up later and how you can do so.
Since you're here: check out our modal windows guide to learn how to create even more captivating onboarding experiences with modals.
How Toggl creates a good onboarding experience
- The user is always in control. They’re clearly told what they’ll learn, how many steps it’ll take, and what to do if they want to pause for now. With this information, users can make the best choices based on their current product needs and time constraints.
- Each tooltip is well-thought-out. The design is easy to read, uses on-brand colors, and tells users how many more tooltips they have left to go. The ability to skip steps or exit altogether gives the users the freedom to manage their own onboarding.
- The onboarding sequence is all interactive. Tooltips tell users how to use a function, and then they are free to try it, so they see how it’ll work when they do it for real.
9. Avo: Makes signup easy and worry-free
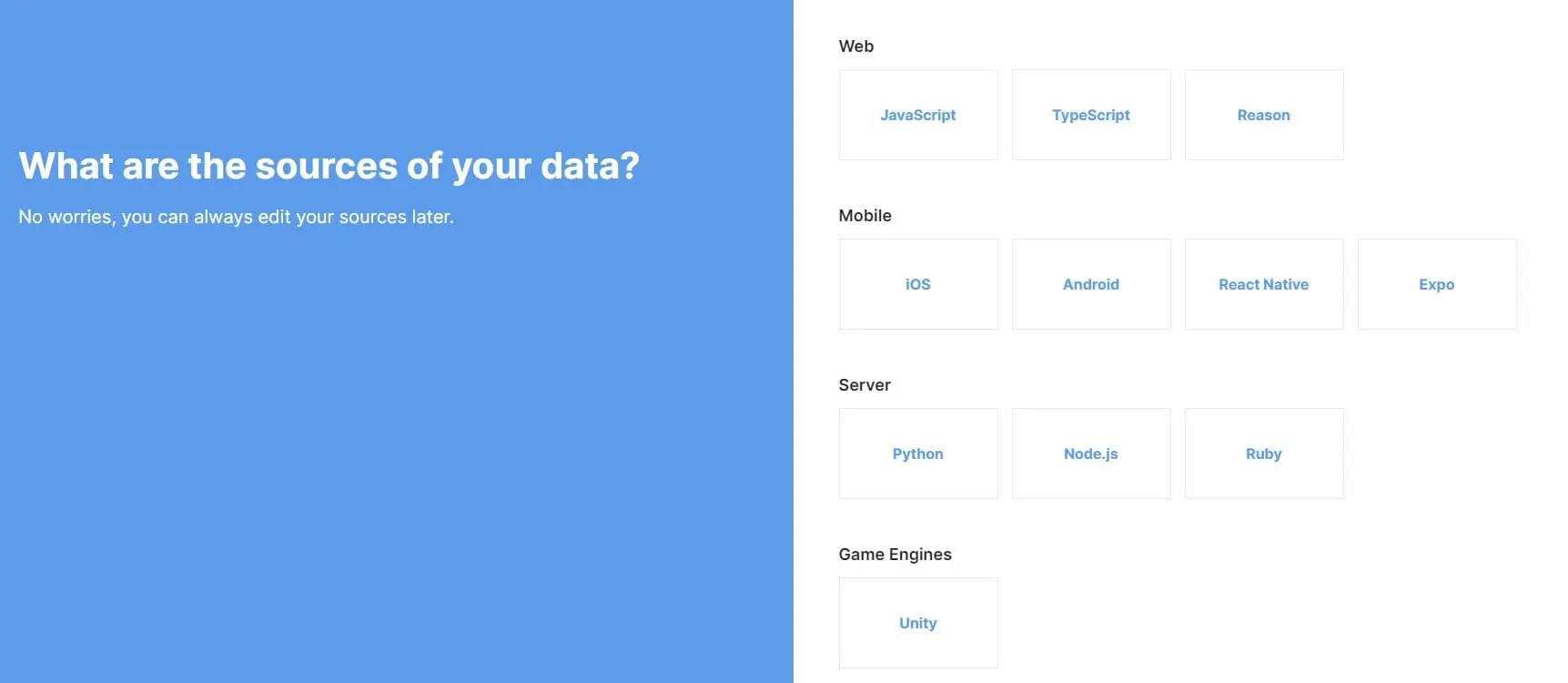
Account signup is an area where products lose a lot of new users. It's boring, and no one likes to do it. Avo, a product analytics tool, knows this and designs its signup process to be as painless as possible.

The onboarding process here is the epitome of clean. Each page is a single question that uses the entire page's real estate to spread out your options. But just because it looks simple doesn’t mean it is. Avo showcases its expertise by asking knowledgeable questions that get to the heart of what your product needs.
It also takes advantage of deferred account creation. First, users answer questions and get a feel for Avo. Then, after Avo has made an impression with onboarding, it asks users to sign up.
How Avo creates a good onboarding experience
- Avo’s copy always keeps things simple. There is no jargon or complicated language that makes onboarding feel like a slog. Instead, its straightforward copy style makes questions easier to answer and feel more approachable.
- On each page, Avo reassures users that all of their answers can be changed later. Users can also skip a lot of the technical details if they want. Giving users a pass removes any pressure that could cause some users to defer signup.
- It nails its first impression. Your onboarding is your product’s first chance to impress new users—you can’t let that opportunity pass with poor design. Avo’s clean design, transitions, and copy leave a lasting impression that Avo is approachable, easy-to-use, and competent.
10. TikTok: Teaches users how to get even more value from the product
TikTok is the not-so-new social media giant that has become the #1 visited site on the internet. One way it achieved this is with smart onboarding that explicitly teaches new users how to improve the product experience with its in-app actions.
When users sign up on TikTok, they're simply told that the more they watch, the better their feed understands what content they like to watch.
.webp)
If you stay a long time on a single video, like it, or comment on it, TikTok’s algorithm will take note and give you more content like that. This is similar to how other social media companies operate. TikTok differs because it explicitly tells users how to work with the algorithm to create their own optimal user experience.
How TikTok creates a good onboarding experience
- Onboarding is easy, and it takes place while the viewer is getting the experience they came for. The instructions on swiping up for more content appear as you watch your first video.
- Telling users how to manipulate the algorithm gives the feeling of agency back to the users. Instead of being influenced by an unseen computer, users coordinate with a feedback machine they’re partly in control of.
- TikTok defers signup until users want to like or comment. This way, users can choose to sign up when they are ready, and TikTok has time to convince people on the fence to take the plunge.
11. Reclaim: Introduces users to your way of thinking
Reclaim is a calendar assistant that makes it easy for users to work efficiently and find time for the things that matter outside of work. Its onboarding teaches people how to use its calendars. However, it also teaches users how to reimagine what a smart calendar can do for their lives.
Most calendar apps make it easy for you to manage your calendar as it exists now: adding meetings, finding time slots, and blocking off time. Reclaim was built to change all of that. Sure, you can schedule appointments, but you can also make flexible time blocks for other things like exercise, reading, or just an afternoon nap.
Reclaim uses its onboarding to get users to think about how to include their hobbies into their daily and weekly schedules.
.webp)
Reclaim starts by asking users if they want to set aside time for lunch—a habit we all have (hopefully) that sometimes gets eaten up by crowded meeting schedules. It also explains that you don’t have to set a firm time for lunch. You can instead opt-in for lunch, and Reclaim will find you a time slot around your meeting schedule that day.
.gif)
Lunch breaks are the foot in the door that Reclaim needs to get users thinking about what else they could block time off for. Many users who signed up for Reclaim may have come solely for business purposes. But with this onboarding, they see how a smart assistant like Reclaim can help manage all aspects of their life—a value prop that’ll keep more people using Reclaim for longer.
How Reclaim creates a good onboarding experience
- It makes uploading and adjusting your calendar a breeze. Users not only get their current Google Calendar updated right away, but they also see the immediate differences that Reclaim can bring to a formerly rigid schedule.
- Explanations beneath the option to add a lunch break reassure users that adding habits won’t impact their already-booked or future obligations. Highlighting that you can “adjust these blocks later” also gives people the confidence to mess around with their new calendar now.
- Reclaim uses visuals to explain how its smart calendar assistant works. Users can see how new commitments can be accommodated without work from the users.
Onboarding FAQs
If you have any more questions, here is some more general information about user onboarding.
What is user onboarding?
User onboarding is the process of educating users and showing them the value of your product.
The onboarding process starts the first time someone tries your product and ends when they either churn or become a regular user. For some products, this means onboarding will be a matter of minutes, while others might require days to get people to a point where they can comfortably use the product as intended.
The primary goal of onboarding is to teach users about your product, personalize the product for their needs, and lead them to their aha moment—the first time they see the benefits your product can bring.
Why is user onboarding important?
User onboarding is important because it helps ease users into a new product. It’s a chance for them to be shown how it works, so they don’t have to waste time figuring it out on their own.
User onboarding is also crucial for companies. A good introduction of your product improves the overall user experience as users are introduced to product features and how to use them. When the onboarding is successful, it directly impacts customer retention, one of the most important profit metrics. If you improve retention by only 15% in the first week, that could boost revenue by 40% as each succeeding week’s cohort staves off churn that much longer. Great onboarding is how you achieve this.
How do you design a good onboarding experience?
A good onboarding experience is created when:
- New users are given the tools and knowledge to be successful.
- The onboarding experience is purposefully designed to guide users toward a key action that promotes activation.
- Onboarding experiences are personalized based on segmentation.
- UX and UI design is informed by user feedback and data to create an easy and intuitive process.
- You invest in the onboarding tools that make it easier to give users the experience they’ve come to expect.
If you do all 5 of these things well, then your onboarding is on the way to improving overall product adoption and reducing churn. If you’re serious about creating a world-class onboarding experience, check out how Appcues makes it easy to build, test, and improve your onboarding.

.png)